Come creare gif animate da pubblicare sul nostro sito con PaintShop
L'idea di questo tutorial nacque il giorno in cui il mio ex allievo Pierconcetto mi confidò:
"Caro Professor Dimmelo, mi piacerebbe tanto creare delle gif animate per il mio piccolo sito, ma so che è una cosa difficilissima e molto complicata..."
Nel giro di pochi minuti Pierconcetto sapeva già come creare una gif animata in modo facilissimo.
Per creare le nostre gif utilizzeremo il vecchio buon PaintShop 7, eccellente e velocissimo software che con la sua leggerezza si presta ottimamente ad essere utilizzato nella gestione delle immagini web. In particolare utilizzeremo Animation Shop, software integrato in PaintShop, davvero eccezionale per creare le nostre gif animate.
Anzichè entrare nel dettaglio tecnico sulle gif, procederemo in modo pratico a creare la nostra prima gif animata.
Prenderemo come esempio la gif presente nella colonna fissa di sinistra delle pagine di questo sito.
Dato che questa gif si compone di due immagini, per evitare errori nel farle combaciare perfettamente, giocheremo d'astuzia.
Creeremo quindi prima l'immagine n.2 e da questa, con l'aiuto di PaintShop, toglieremo l'elemento necessario a formare l'immagine n.1.

immagine n. 1

immagine n. 2
Adesso non ci resta che dare in pasto le due immagini ad Animation Shop.

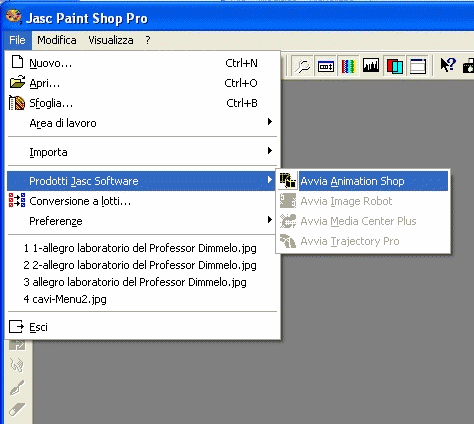
Da Paint Shop avviamo Animation Shop

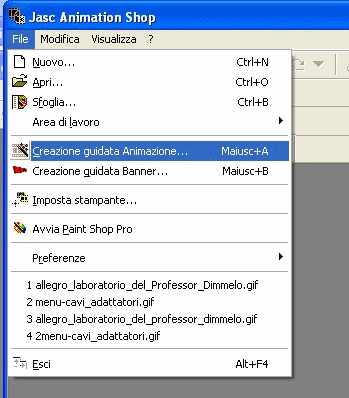
Selezioniamo la voce "Creazione guidata Animazione"

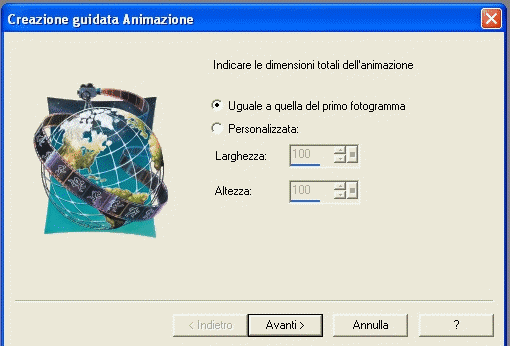
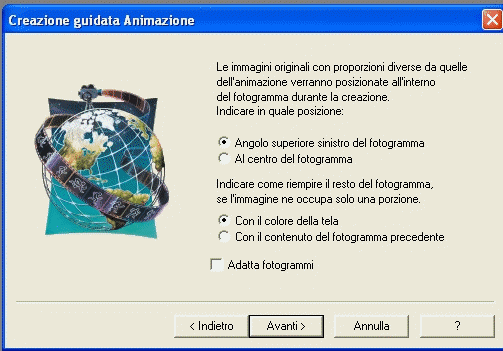
Clicchiamo su "Avanti"

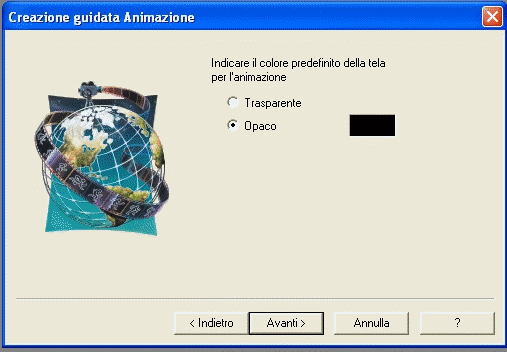
Clicchiamo su "Avanti"

Clicchiamo su "Avanti"

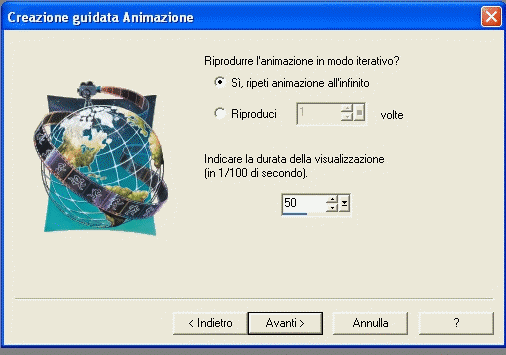
In questa schermata abbiamo la possibilità di ripetere l'animazione all'infinito oppure riprodurla n volte.
Noi abbiamo lasciato il valore di default (Sì, ripeti l'animazione all'infinito).
In basso abbiamo la possibilità di settare la persistenza del fotogramma prima di passare al successivo, il valore è espresso in centesimi di secondo e di default è 100 (quindi un secondo).
Noi abbiamo indicato un valore di 50 (quindi 1/2 secondo).

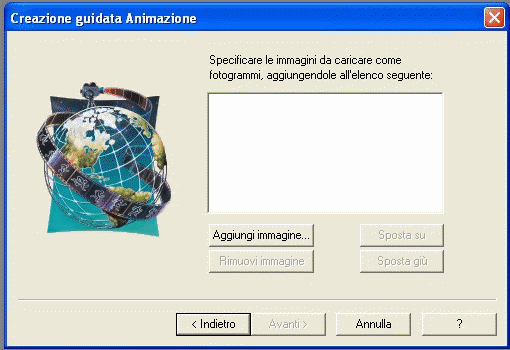
Aggiungiamo quindi le nostre due immagini

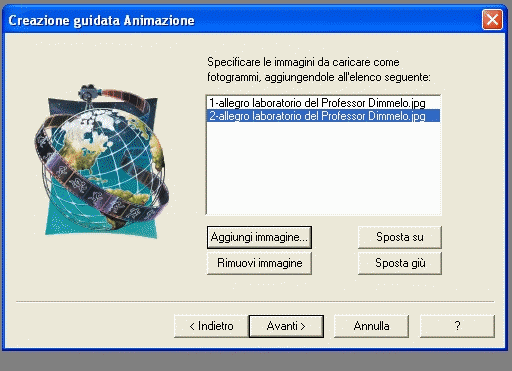
Le nostre due immagini sono state aggiunte

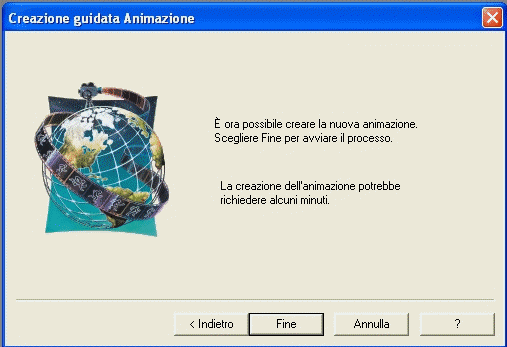
Clicchiamo quindi su "Fine"

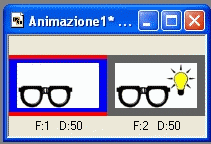
Si aprirà un riquadro con i nostri due fotogrammi

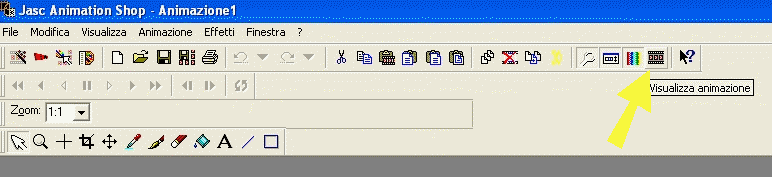
Cliccando sul simbolo indicato dalla freccia sarà possibile vedere un'anteprima della nostra animazione.

Procedendo con un "Salva con nome" sarà possibile salvare l'animazione con una qualità più o meno alta (più qualità rappresenta un file di maggiori dimensioni).

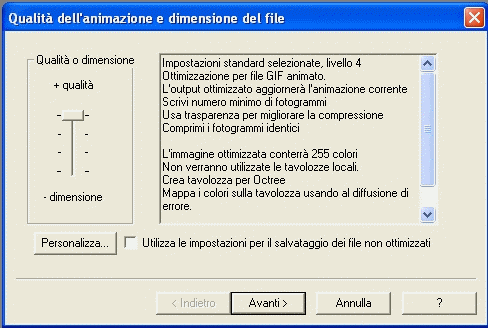
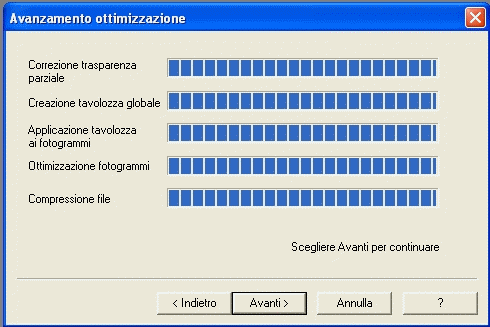
Clicchiamo su "Avanti"

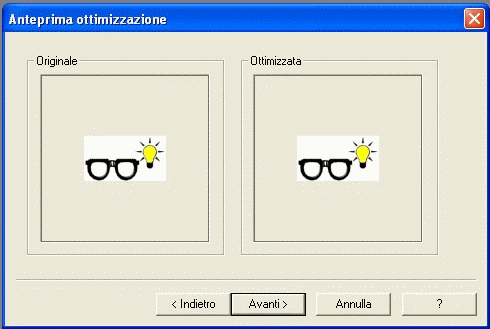
Questa schermata ci mostra la differenza tra l'animazione alla massima qualità e quella eventualmente ottimizzata.

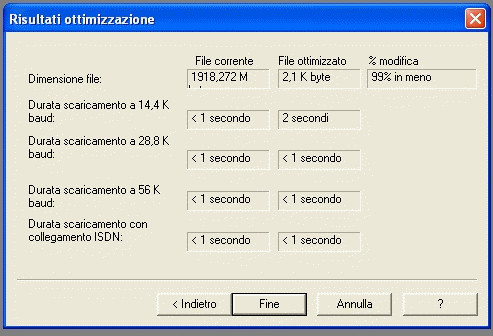
Altre informazioni sulla dimensione dell'animazione e sui tempi di scaricamento dal web a diverse velocità di connessione.
Clicchiamo su "Fine".
Ed ecco finalmente pronta la nostra prima gif animata!
In qualità di Affiliato Amazon questo sito riceve una commissione dagli acquisti idonei senza nessun costo aggiuntivo per te

Scopri le nuove offerte su Amazon
In qualità di Affiliato Amazon questo sito riceve una commissione
dagli acquisti idonei senza nessun costo aggiuntivo per te

Acquista il tuo Kindle su Amazon
In qualità di Affiliato Amazon questo sito riceve una commissione
dagli acquisti idonei senza nessun costo aggiuntivo per te

Acquista il Made in Italy su Amazon

